
Links, how to create a link in HTML YouTube
What Is an Anchor Link in HTML? When we talk about the anchor link, we mean the HTML element. As you know, you mainly use it to hyperlink to other webpages, but you can also use it to link to email addresses, phone numbers, or even files on your local hard drive. So why is called an 'anchor', and not a 'link' like a normal person would call it?

HTML Links
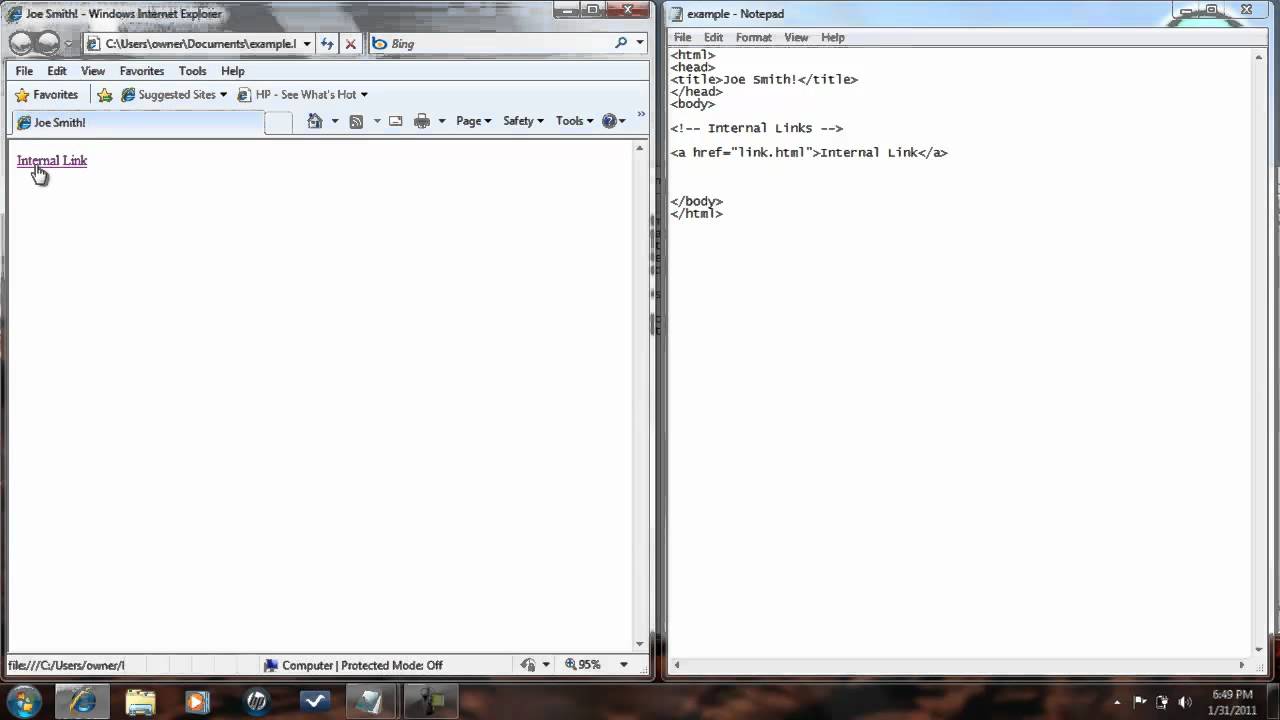
It has the following syntax: link text The most important attribute of the element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address. Example

What is link in html?, Types of link. Internal link, How to create internal link in html., Link
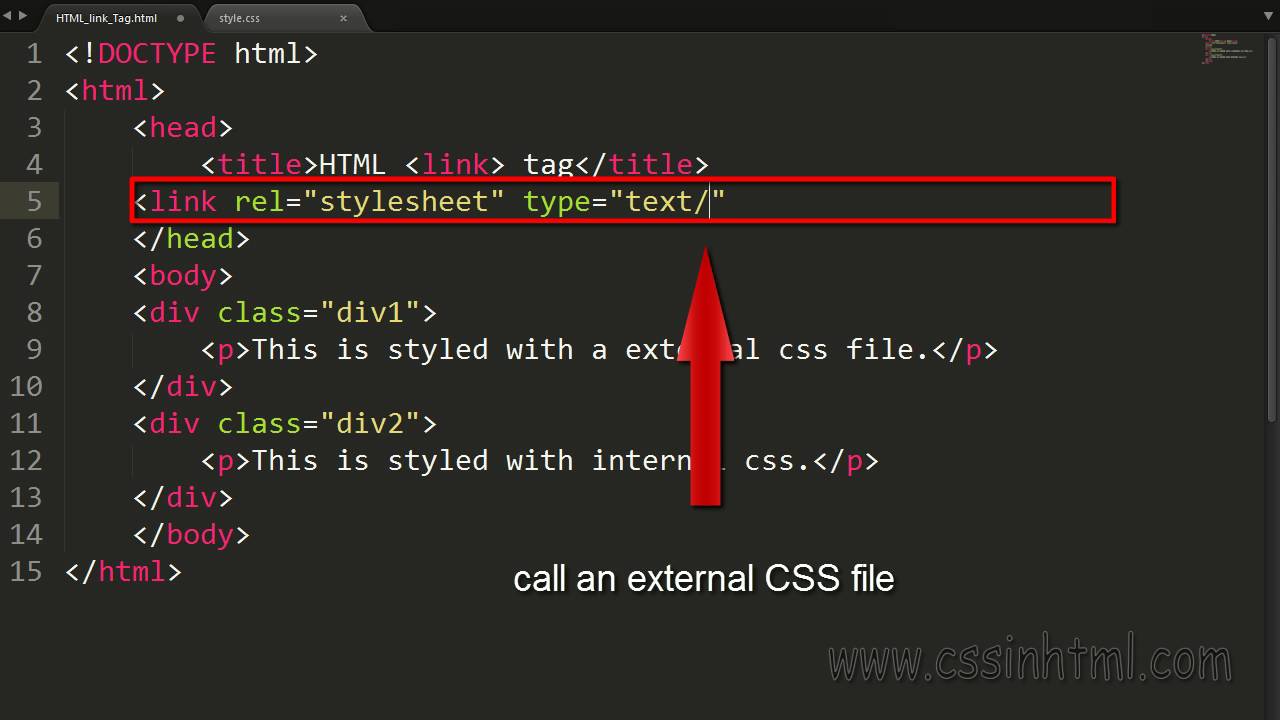
Try it Yourself » Definition and Usage The tag defines the relationship between the current document and an external resource. The tag is most often used to link to external style sheets or to add a favicon to your website.
HTML link Tag YouTube
Syntax Return the innerHTML property: element .innerHTML Set the innerHTML property: element .innerHTML = text Property Value Return Value More Examples Example Change the HTML content of two elements: let text = "Hello Dolly."; document.getElementById("myP").innerHTML = text; document.getElementById("myDIV").innerHTML = text; Try it Yourself »

How to link one page to another page in HTML How to link 2 HTML files together YouTube
InnerHTML is a property of the HTML DOM. innerHTML is often used to set and modify the contents of a
element. document.getElementById ("paragraph").innerHTML = "Career Karma!"; This line of code sets the contents of the "paragraph"
element to "Career Karma!". The getElementById () method retrieves an element by its ID.

How internal linking helps in SEO and give boost to Organic Traffic
This may seem pretty basic, are you allowed to put a link inside of a link? See attached image below: I'm trying to have the whole grey bar clickable to go somewhere, but if the user clicks the wheel or the move arrow, they are other links. See my current code:

Create HTML Links and Hyperlinks to Connect Web Pages DataFlair
How to Add Internal HTML Links Using the ID attribute tag to create page bookmarks By Jennifer Kyrnin Updated on February 24, 2021 What to Know Name section by adding an ID attribute to the tag. Create the internal link as you would for an external link, but replace the URL with the ID.

How to Make a HTML Link Button 5 Steps (with Pictures) wikiHow
How it works: First, select the
- element by its id ( menu) using the getElementById () method. Then, get the HTML content of the
- Home
- Services Code language: HTML, XML (xml) 2) Examining the current HTML source
- element using the innerHTML. Output:

How to Create a Link With Simple HTML Programming 9 Steps
Okay, let's scroll back up to the link. And, now, in order to tell the browser to go to this internal link, we need to start with a hash sign and then type exactly the id like we typed it below. Okay, so now, pause this talk through and try clicking the link. Go on, I will wait. Clicky, clicky, clicky, clicky, clicky, clicky, clicky.

Style HTML by Using External CSS and Inline Style
The innerHTML property can be used to examine the current HTML source of the page, including any changes that have been made since the page was initially loaded. Reading the HTML contents of an element Reading innerHTML causes the user agent to serialize the HTML or XML fragment comprised of the element's descendants.

How to Link Within a Page Using HTML 8 Steps (with Pictures)
2 Answers Sorted by: 5 Since you're creating an a element, you simply assign the href to the element via the .href property. You can set its text content with .innerHTML as a convenience, though it's not really a "pure" approach.

Lesson 9 Internal Links in HTML YouTube
Links inside of larger clickable areas (CSS Only) (2 answers) Closed 7 years ago. I would like to have a div that contains an image and some text be a link. So that one can click anywhere (not necessarily the image or text) in the div and be taken to one location.

How to Link Within a Page Using HTML 8 Steps (with Pictures)
Luckily for you, we can associate these dynamic pieces of information with HTML elements and easily display their current state using the innerHTML property. This blog post will walk you through the pros and cons of using the innerHTML property and how you can use it safely without opening the doors to potential Cross-Site scripting (XSS) attacks.

css Internal Links in HTML Stack Overflow
Section Names. Basically, page jumps are just links (they use the same element as all links), but links that point to a certain part of a document. This is done by assigning names to parts of your page, and then making the link by referring to that section.. Page jumps are done by using the name attribute of the a element. So, say you wanted a link to the top of your page, you would add an.

Basics of HTML Links The JayTray Blog
Part 1 Creating a Destination Anchor Download Article 1 Create an anchor element. The "anchor" element defines a place on the page that you can link to. Anything inside the and tags, typically text or an image, can be the destination of the link. 2 Place something inside the anchor element.

HTML Link Tag Internal & External Links in HTML Tutorial for Beginners YouTube
The html Hyperlink that links to another web page located in the same website, is called internal link. Page-Jump: The html Hyperlink that links specific section within the same document is called page-jump. The section or location of the document to which the hyperlink is linked, is called bookmark. The page-jump links help the users (visitors.